ピクチャーボックスをフォームに貼り付ける ピクチャーボックスをフォームに貼り付ける
1 ツールボックス(ツールボックスが開いていない場合は、表示メニューから「ツールボックス」を選択
してください。)から、
Label」
をフォーム上のピクチャーボックスを貼り付けたい位置にドラッグし、ドロップす
る。
2 フォーム上で、ピクチャーボックスを表示する大きさの指定は、マウスのドラッグにより行います。
3 デフォルトで、ツリービューのネーミングは、pictureBox1、
pictureBox2、・・・・の順となりま
す。
  |
 ピクチャーボックスの名前を変える ピクチャーボックスの名前を変える
1 フォームイメージが表示されるデザインビューでピクチャーボックスを選択した状態にし、画面右下のプ
ロパティウィ
ンドウのName欄
の内容
を変更します。プロパティウィンドウ
が表示されない場合は、表示メニューから「プロパティウィンドウ」を選択してください。
※ ツリービューに限らず、ツールボックスから貼り付けたコントロールの名称を、プログラム内から変更することはできません。これは、プロ
グラムがこ
のNameプロパテイでコントロールを区別しているためです。(具体的には、コントロールにかかるクラスをフォーム貼り付け時に
生成しているためです。)
 
|
 ピクチャーボックスの大きさを変更する ピクチャーボックスの大きさを変更する
1 ネーミングと同様に、プロパティウィンドウのSize欄を変更してくださ
い。カンマの左側がツリービューの横幅、右側が縦幅となりま
す。
2 Sizeはプログラムの中から変更することができます。例えば、
pictureBox1.Size=New System.Drawing.Size(300, 200);
という具合です。
他のコーディング方法としては、
pictureBox1.Width=300;
pictureBox1.Height=200;
とする方法があります。
  |
 ピクチャーボックスの位
置を変更する ピクチャーボックスの位
置を変更する
1 プロパティウィンドウのLocation欄を変更して
ください。カンマの左側が画面左端からの位置、右側が画
面上端からの
位置となります。
2 Sizeはプログラムの中から変更することができます。例えば、
pictureBox1.Location=New
System.Drawing.Point(20, 15);
という具合です。
他のコーディング方法としては、
pictureBox1.Left=20;
pictureBox1.Top=15;
とする方法があります。
  |
 ピクチャーボックス表示の有無を切り替え
る ピクチャーボックス表示の有無を切り替え
る
ピクチャーボックス表示の有無を切り替えるには、Visibleプロパティを用います。
pictureBox1.Visible=true; //ピクチャーボックスを表示
pictureBox1.Visible=false; //ピクチャーボックスを非表示
 
|
 ピクチャー
ボックスの背
景色を変える ピクチャー
ボックスの背
景色を変える
ピクチャーボックスには、他のコントロール同様にBackColorプ
ロパテイがあります。数字で背景色を指定するときは、R(赤)、G(緑)、B(青)
の順に、0〜255の範囲で値を指定してください。例えば、赤は「255,0,0」、 白は「255,255,255」という具合です。
ピクチャーボックスから、色をクリック指定することもできます。
プログラム上から色指定する場合は、
pictureBox1.BackColor=Color.Red;
又は
pictureBox1.BackColor=Color.FromArgb(255, 0,0);
という風に指定します。
  |
 ピクチャー
ボックスに画
像を読み込む・ピクチャーボックスの画像を保存する ピクチャー
ボックスに画
像を読み込む・ピクチャーボックスの画像を保存する
ピクチャーボックスに画像を読み込むもっ
とも簡単な方
法は、画像ファイルの所在パスを指定して、ImageクラスのFromFileメソッドを利用する方法で
す。
pictureBox1.Image = Image.FromFile("画像の所在を示すフルパス(画像ファイル名)") ;
ただし、この方法の欠点は、画像ファイルにロックがかかり、プログラム上の他の部分で画像ファイルを操作しようとするとシステムエ
ラー
が発生することです。
これを避けるためには、BitmapクラスのFromStreamメソッドでストリーム読込みを行うとよいでしょう。
まず、プログラム冒頭で、System.IO名前空間を読み込みます。
using System.IO;
ピクチャーボックスへの画像の読込みは次のとおりです。
FileStream sr = new
FileStream("画像の所在を示すフルパス",
FileMode.Open,FileAccess.Read);
Bitmap bmp =
(Bitmap)System.Drawing.Bitmap.FromStream(sr); //Bitmapクラスオブジェクトへ読込み
sr.Close();
//ストリームを閉じる
pictureBox1.Image=new Bitmap(bmp); //ピクチャーボックスの画像イメージをBitmapオ
ブジェクトから創成
bmp.Dispose(); //Bitmapオブジェクトの廃棄
次にピクチャーボックス上の画像をファイルに保存する方法を解説します。保存には、Saveメソッドを使用します。
pictureBox1.Image.Save("画像を保存するフルパス") ;
画像のフォーマット(形式)を指定して保存するには、次のとおり指定します。フォーマットを指定せずに上記のように保存した場合は、
BMP形式で保存されます。
pictureBox1.Image.Save("画像を保存するフルパス",フォーマット名) ;
フォー
マット名
|
説
明
|
ImageFormat.Bmp
|
Bitmap形式で保存(デフォルト)
|
ImageFormat.Jpeg
|
Jpeg形式で保存
|
ImageFormat.Gif
|
Gif形式で保存
|
ImageFormat.Tiff
|
Tiff形式で保存
|
ImageFormat.Png
|
Png形式で保存
|
 
|
 ピクチャーボックスの画像を縮小して保存する ピクチャーボックスの画像を縮小して保存する
ピクチャーボックスにイメージが読み込み済の場合に、そのイメージを縮小してファイルとして保存する方法を解説します。次の例では、ピクチャーボックスイ
メージを
横50ピクセル、縦30ピクセルに縮小し、画像ファイルsample.bmpとして保存します。
Bitmap
img=new Bitmap(pictureBox1.Image,50,30);
//ピクチャーボックスイメージを伸縮後、Bitmapオブジェクトimgに保存
img.Save("C:\sample.bmp");
  |
 ピクチャー
ボックスの表
示スタイルを変える ピクチャー
ボックスの表
示スタイルを変える
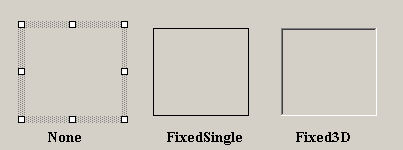
ピクチャーボックスは、ボタンなどと違い、デフォルトではフラットスタイル(平板な形式)で表示されますが、
BorderStyle
プロパティにより、多少は
デザイン化することができます。選択できるスタイ
ルは次のとおりです。
コー
ド
|
説
明
|
| pictureBox1.BorderStyle=None; |
フラットスタイル
|
| pictureBox1.BorderStyle=FixedSigle; |
実線枠線スタイル
|
| pictureBox1.BorderStyle=Fixed3D; |
3Dスタイル(ピクチャーボックス部分が窪
んだスタイル。デフォルト)
|
 
|
 ピクチャーボックスの表示優先順位を変える ピクチャーボックスの表示優先順位を変える
一つのフォーム上に複数のコントロールを配置した場合に、どのコントロールを最前面に表示するのか、プロ
グラムからコントロールしたい場
合があります。
pictureBox1.BringToFront( ); //最前面に配置する
pictureBox1.SendToBack( ); //最後面に配置する
 
|
 ピクチャーボックスの表示をリフレッシュする ピクチャーボックスの表示をリフレッシュする
プログラム上でピクチャーボッ
クスの表示内
容を変更した場合、何らかのイベントでプログラムが一旦停止するまでは、表示内容変更が画面に反映し
ない場合があります。
これを避けるには、Refleshメソッドを用います。
pictureBox1.Reflesh( ); //ピクチャーボックスをリフレッシュする
 
|
 ピクチャーボックスに描画する ピクチャーボックスに描画する
ピクチャーボックスが画像専用
のコントロールですが、描画には、描画クラスのメソッドを使います。
描画クラスについての詳細はこちらをご覧ください。
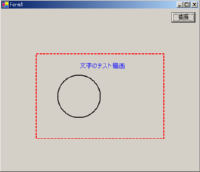
ここでは、ピクチャーボックスに文字、円と四角形を描画するコード例を示します。
//文字の大きさ10ポイントの青文字を描画する
string
s="文字のテスト描画";
Font newfont=new Font("MS明朝",10);
pictureBox1.CreateGraphics().DrawString( s,
newfont,Brushes.Blue,150,70);
//直径50ピクセルの黒色の円を描画する
Pen blackpen=new
Pen(Color.Black,2);
pictureBox1.CreateGraphics().DrawEllipse(blackpen,100,100,100,100);
//赤色破線の長方形を描画する
Pen redpen=new
Pen(Color.Red,2);
redpen.DashStyle=System.Drawing.Drawing2D.DashStyle.Dash;
pictureBox1.CreateGraphics().DrawRectangle(redpen,50,50,300,200);
 
|
 ピクチャーボックスを
フォームに貼り付ける
ピクチャーボックスを
フォームに貼り付ける ピクチャーボックスの名前を変える
ピクチャーボックスの名前を変える ピクチャーボックスの大きさを変更する
ピクチャーボックスの大きさを変更する ピクチャーボックスの位
置を変更する
ピクチャーボックスの位
置を変更する ピクチャーボックス表示の有無を切り替え
る
ピクチャーボックス表示の有無を切り替え
る ピクチャー
ボックスの背
景色を変える
ピクチャー
ボックスの背
景色を変える ピクチャー
ボックスに画
像を読み込む・ピクチャーボックスの画像を保存する
ピクチャー
ボックスに画
像を読み込む・ピクチャーボックスの画像を保存する ピクチャー
ボックスの画
像を縮小して保存する
ピクチャー
ボックスの画
像を縮小して保存する ピクチャー
ボックスの表
示スタイルを変える
ピクチャー
ボックスの表
示スタイルを変える ピクチャー
ボックスの表
示優先順位を変える
ピクチャー
ボックスの表
示優先順位を変える ピクチャー
ボックスの表
示をリフレッシュする
ピクチャー
ボックスの表
示をリフレッシュする ピクチャー
ボックスに描画する
ピクチャー
ボックスに描画する